reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Last updated 26 outubro 2024

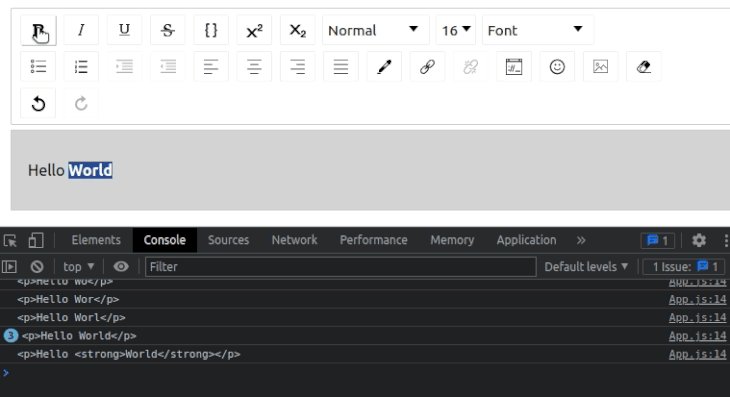
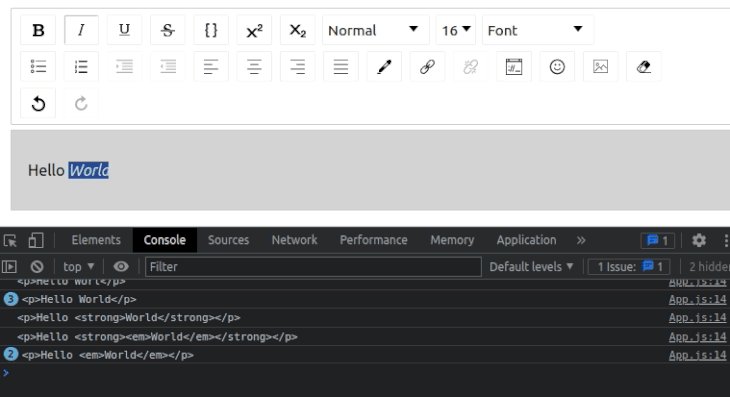
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __
Is there a good alternative to Draft-js rich text editor? : r/reactjs

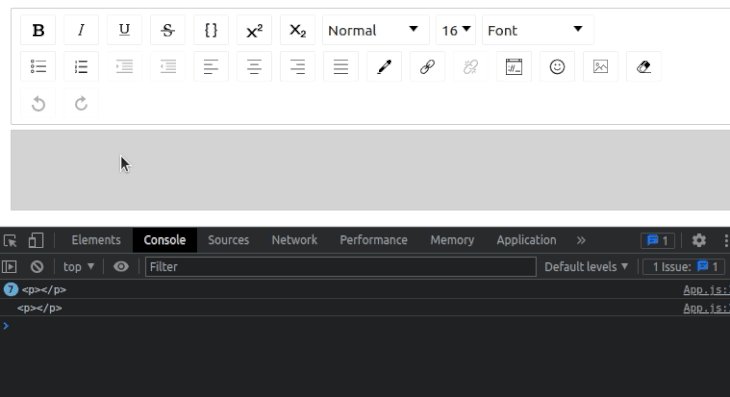
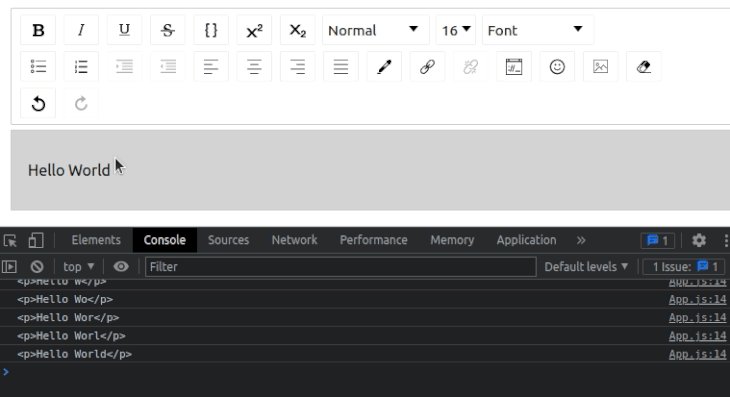
How to Programmatically Add Content to Draft JS
Draft.js, Editor.js, Slate.js: Choosing the Best Text Editor for Your React Project by Lee Rowlands - GitNation

React JavaScript Tutorial in Visual Studio Code

React PhpStorm Documentation

Top 5 Rich Text Editors for React in 2021, by Yasas Sri Wickramasinghe

Installing Draft JS Dependencies for Rich Text Editing in React

How to display Draft.js content as HTML - DEV Community

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

Build a collaborative text editor with Gatsby and Draft.js

Installing Draft JS Dependencies for Rich Text Editing in React
Recomendado para você
-
 AutoDraw26 outubro 2024
AutoDraw26 outubro 2024 -
 AutoDraw which can paint beautifully even if the picture is26 outubro 2024
AutoDraw which can paint beautifully even if the picture is26 outubro 2024 -
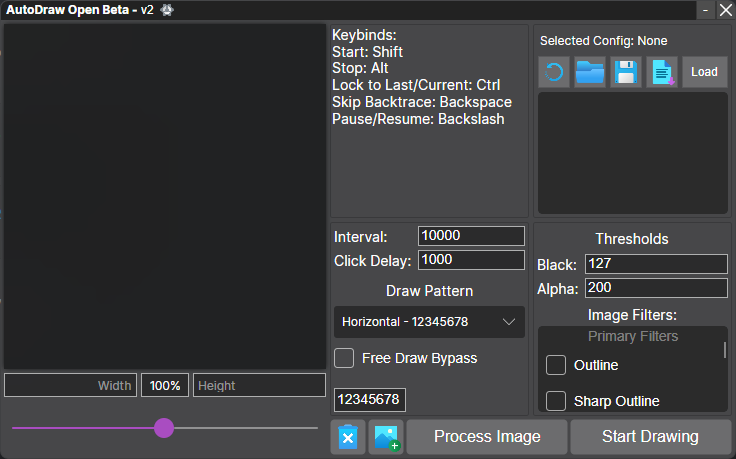
 Download Auto-Draw26 outubro 2024
Download Auto-Draw26 outubro 2024 -
Auto Draw : Fast Drawing For Everyone26 outubro 2024
-
 auto draw pencils APK for Android Download in 202326 outubro 2024
auto draw pencils APK for Android Download in 202326 outubro 2024 -
 How to draw auto rickshaw step by step for beginners26 outubro 2024
How to draw auto rickshaw step by step for beginners26 outubro 2024 -
 FREE) VIDEOHIVE AUTO WHITEBOARD FREE DOWNLOAD - Free After Effects26 outubro 2024
FREE) VIDEOHIVE AUTO WHITEBOARD FREE DOWNLOAD - Free After Effects26 outubro 2024 -
 Auto-Draw Design Pods Vape Pen with Cotton Coil - China Vape, Vape26 outubro 2024
Auto-Draw Design Pods Vape Pen with Cotton Coil - China Vape, Vape26 outubro 2024 -
Basic auto-action Shade Tutorial. “Download the auto-action. #126 outubro 2024
-
Download auto draw on PC (Emulator) - LDPlayer26 outubro 2024
você pode gostar
-
Rommel Velasquez Top Chess Players26 outubro 2024
-
 Magic the Gathering: The Lord of The Rings Tales of Middle-Earth Collector Booster Box - Undercity Games26 outubro 2024
Magic the Gathering: The Lord of The Rings Tales of Middle-Earth Collector Booster Box - Undercity Games26 outubro 2024 -
Elojob Hórus26 outubro 2024
-
AI Art: 2D Girl in cyberpunk reality by @JkWW 💜🐖26 outubro 2024
-
 9.Anime TV: Anime Movies by Tan Nguyen26 outubro 2024
9.Anime TV: Anime Movies by Tan Nguyen26 outubro 2024 -
 18cm Dragon Ball Z Figures Son Gohan Anime Figure Masks Uranai Baba Fifth Warrior Figurine Pvc Statue Model Doll Ornament Toys - AliExpress26 outubro 2024
18cm Dragon Ball Z Figures Son Gohan Anime Figure Masks Uranai Baba Fifth Warrior Figurine Pvc Statue Model Doll Ornament Toys - AliExpress26 outubro 2024 -
 Future of Online Ludo Game Development in 2022–2326 outubro 2024
Future of Online Ludo Game Development in 2022–2326 outubro 2024 -
Grand Swiss - Firouzja and Caruana in the Candidates26 outubro 2024
-
 Selim Sitero Plus - 130mm26 outubro 2024
Selim Sitero Plus - 130mm26 outubro 2024 -
![Last pirates] New Leveling Guide + All Npc Location(Noob to Pro](https://i.ytimg.com/vi/aVta1K_zxtw/maxresdefault.jpg) Last pirates] New Leveling Guide + All Npc Location(Noob to Pro26 outubro 2024
Last pirates] New Leveling Guide + All Npc Location(Noob to Pro26 outubro 2024